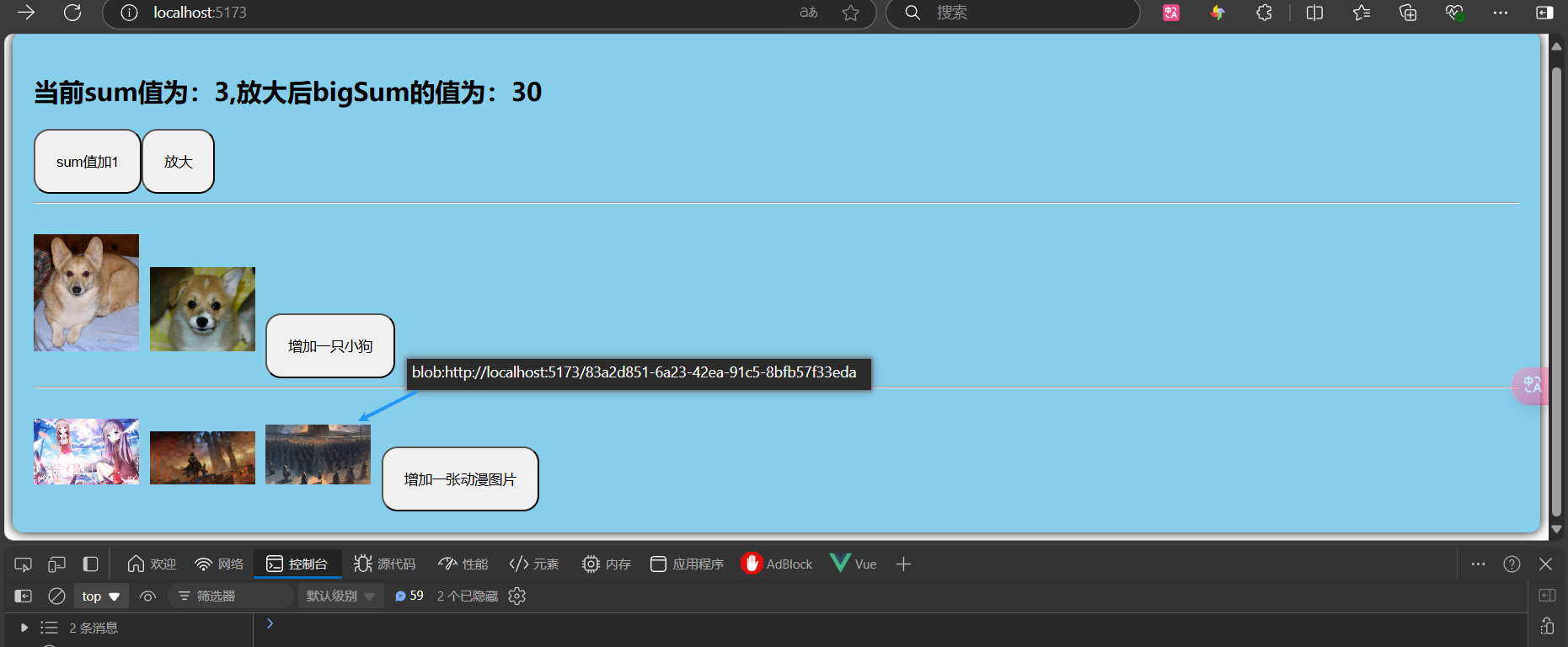
最近在哔站学习vue3,因为网站证书等问题,没写前些天的学习情况。今天在学hooks的时候有个示例:用一个随机api获取数据并在页面上展示出来。网上自己找了一个,但是返回不是josn内容,而是直接跳转到一个随机图片的链接地址。
通过ai解答,了解了一下blbo,完整代码如下:
<template>
<div class="person">
<h2>当前sum值为:{{ sum }},放大后bigSum的值为:{{ bigSum }}</h2>
<button @click="addSum">sum值加1</button>
<button @click="cbigSum">放大</button>
<hr><br>
<img v-for="(dog,index) in dogList" :src="dog" :key="index">
<button @click="addDog">增加一只小狗</button>
<hr><br>
<img v-for="(cartoon,index) in cartoonList" :src="cartoon" :key="index">
<button @click="addCartoon">增加一张动漫图片</button>
</div>
</template>
<script lang="ts" setup name="person">
import {reactive, ref} from 'vue';
import axios from 'axios';
//数据
let sum = ref(0)
let bigSum =ref(0)
//小狗图片
let dogList = reactive([
'https://images.dog.ceo/breeds/pembroke/n02113023_12759.jpg'
// https://dog.ceo/api/breed/pembroke/images/random
])
//动漫图片
let cartoonList = reactive([
'https://image.cuteapi.cn/images/ACG/PC/65697946732d6e485751623d5c8fcf48.webp'
// https://www.cuteapi.com/api/acg/pc/api.php
])
//方法
function addSum (){
sum.value +=1
}
function cbigSum(){
bigSum.value = sum.value * 10
}
async function addDog() {
try {
let result = await axios.get('https://dog.ceo/api/breed/pembroke/images/random');
dogList.push(result.data.message);
} catch (error) {
console.error('获取小狗图片时出错:', error);
}
}
async function addCartoon() {
try {
let response = await axios.get('https://www.cuteapi.com/api/acg/pc/api.php', {
responseType: 'blob' // 请求 blob 数据类型
});
const url = URL.createObjectURL(response.data); // 创建 URL
cartoonList.push(url); // 将 URL 添加到 cartoonList
} catch (error) {
console.error('获取动漫图片时出错:', error);
}
}
</script>
<style scoped>
.person {
background-color:skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
padding: 20px;
border-radius: 15px;
}
img {
width: 100px;
margin-right: 10px;
}
</style>blob是临时储存在用户内存中的,只在浏览器上下使用,关闭vue页面即释放。